
 折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥
折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥


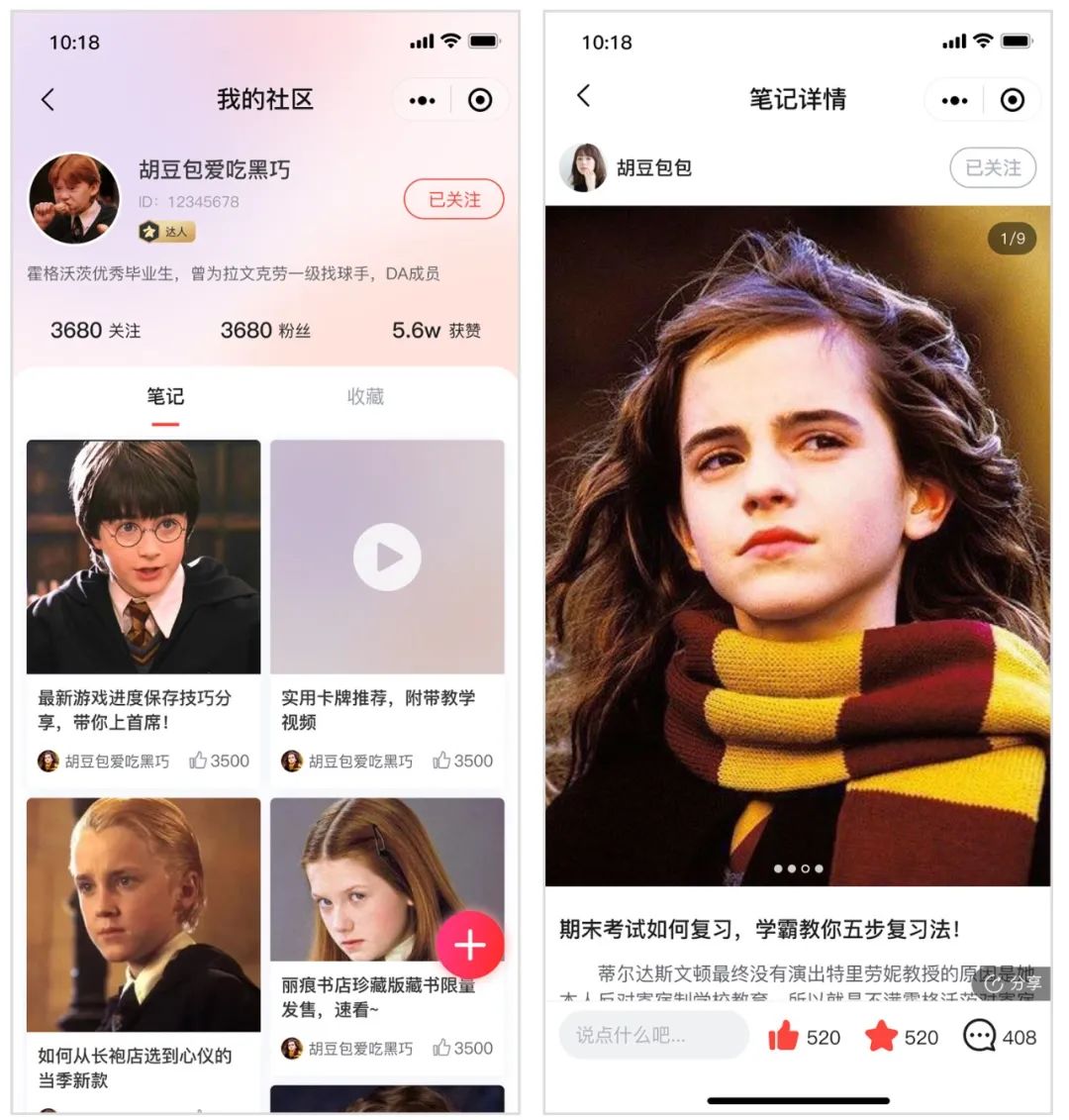
功能特色
01
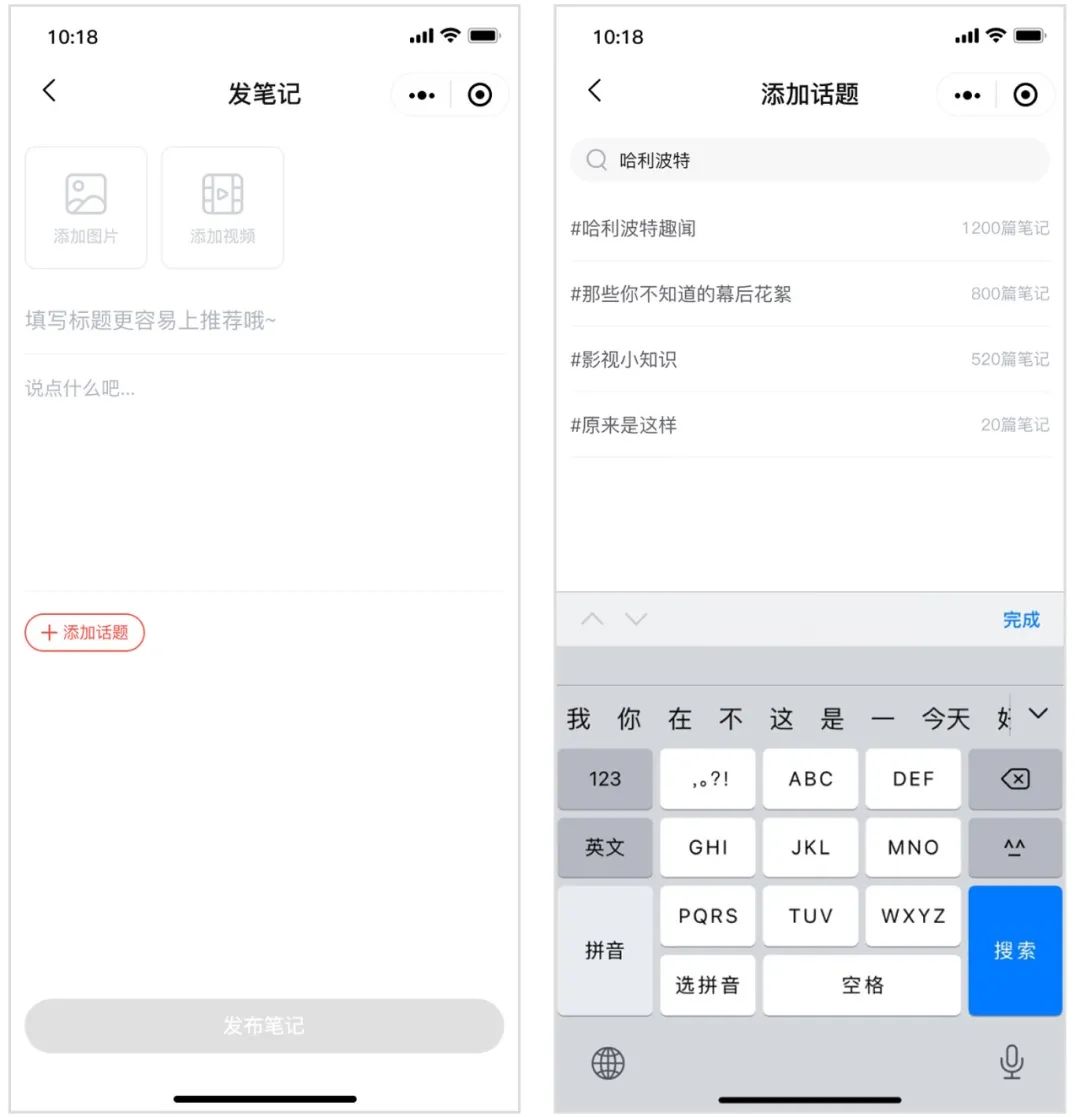
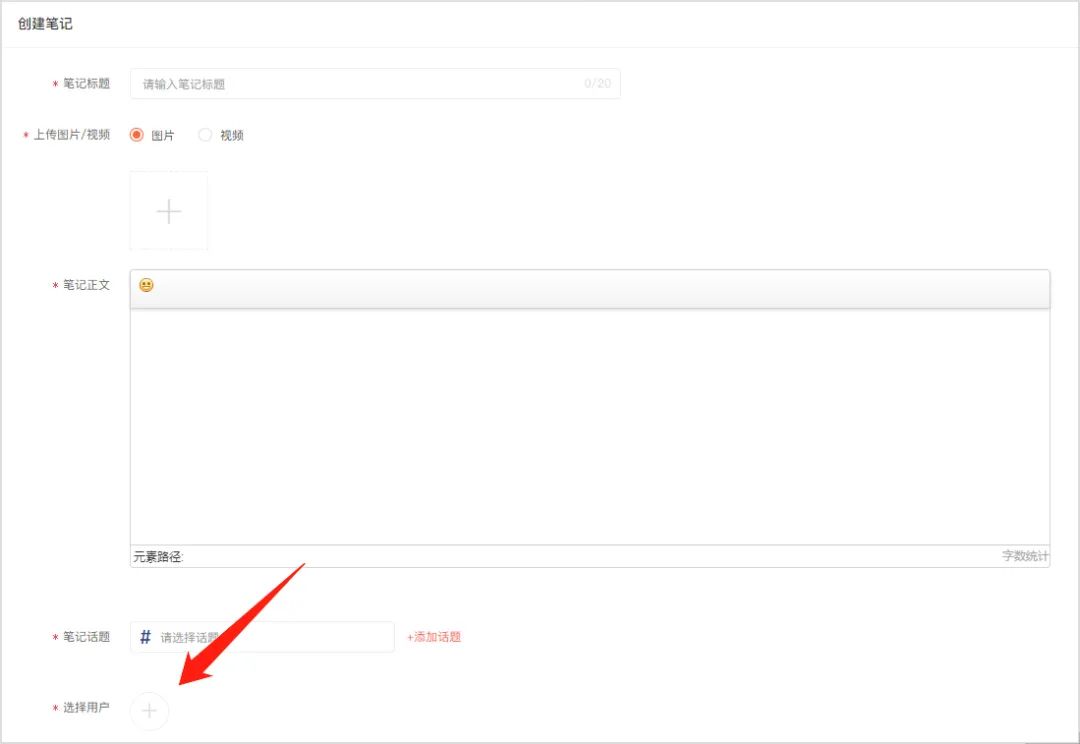
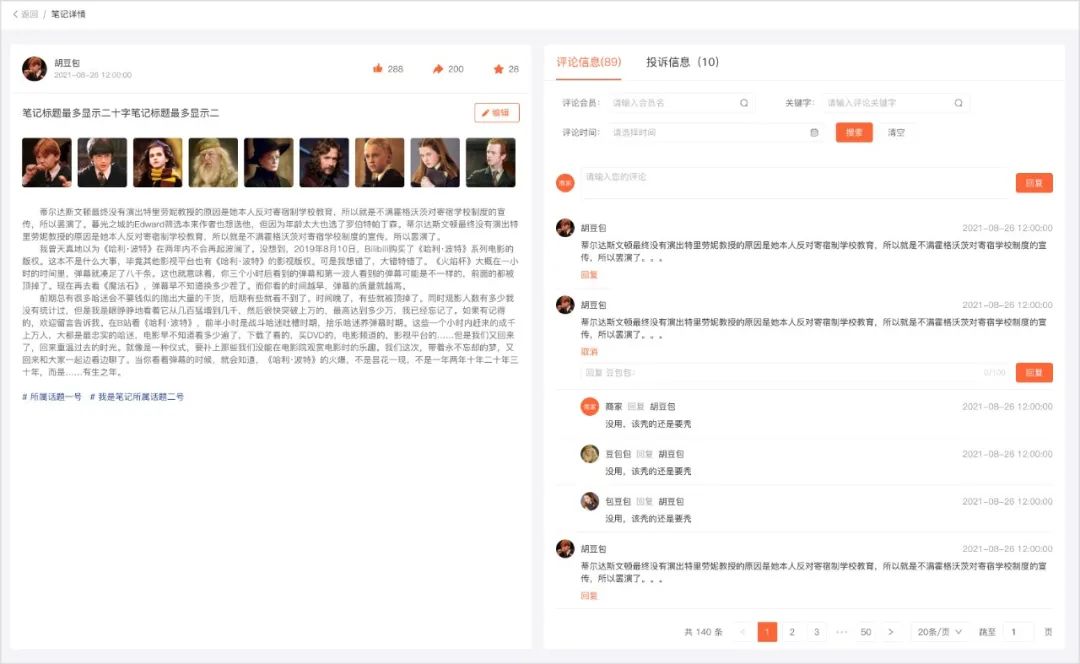
发布笔记


02
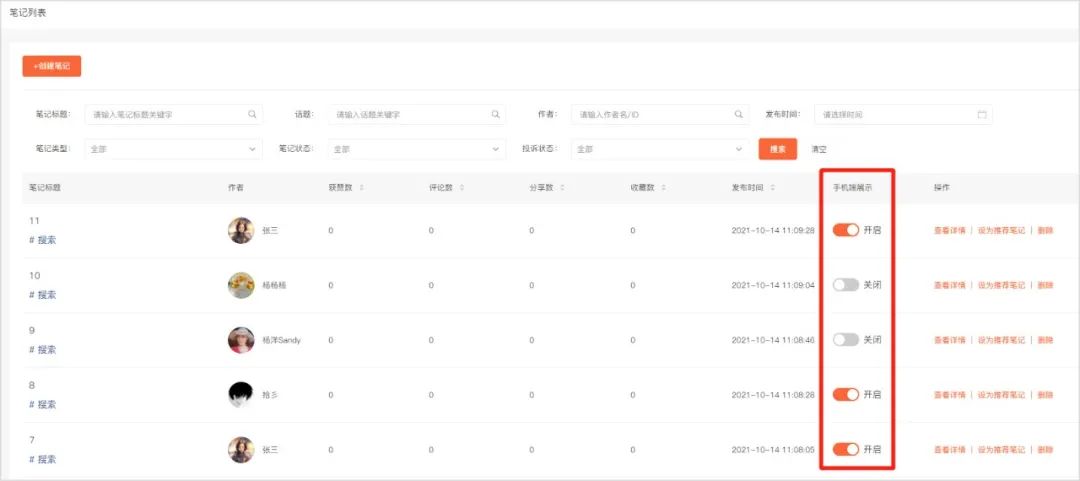
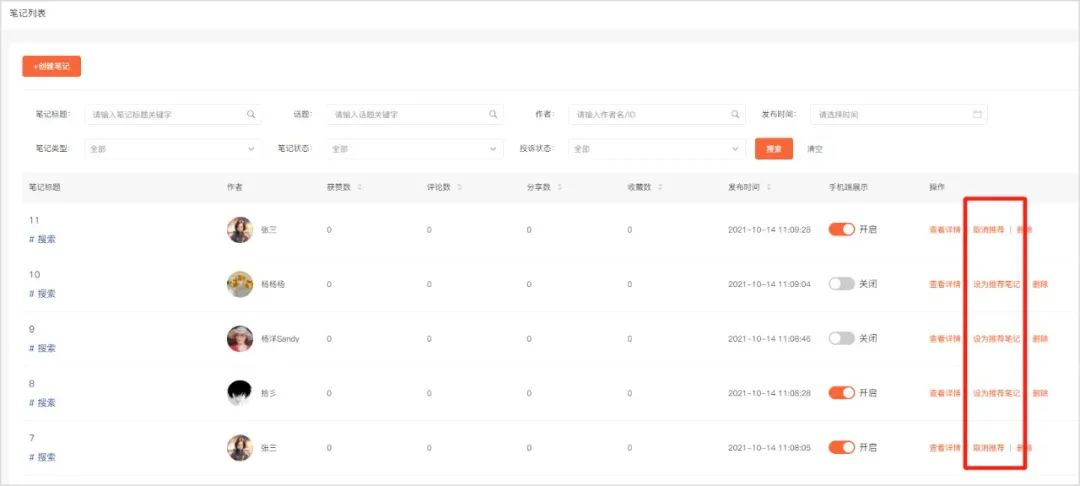
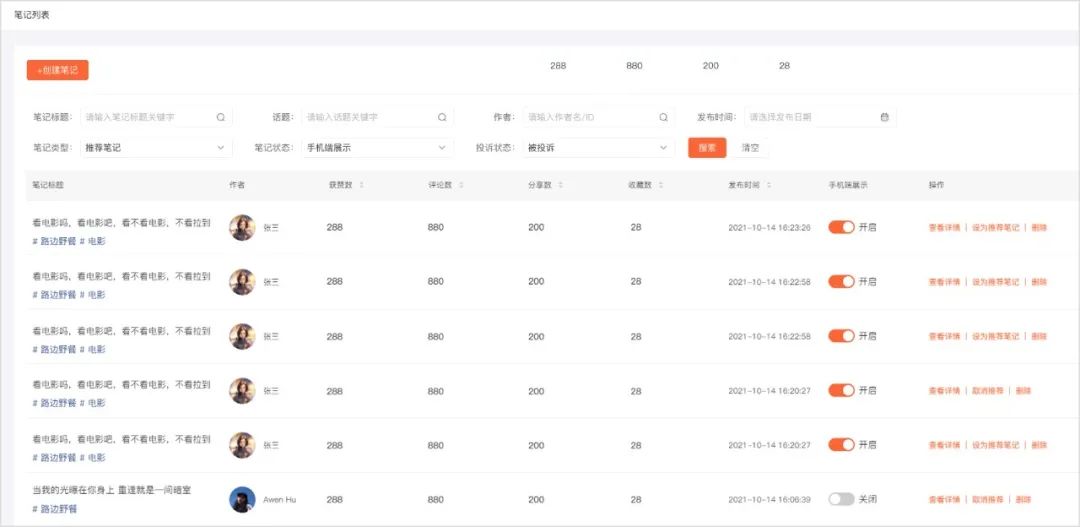
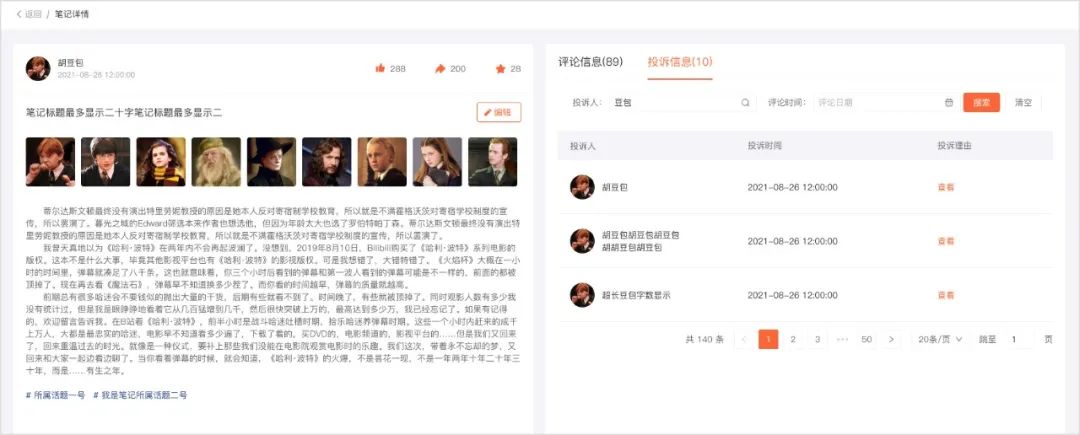
笔记管理


03
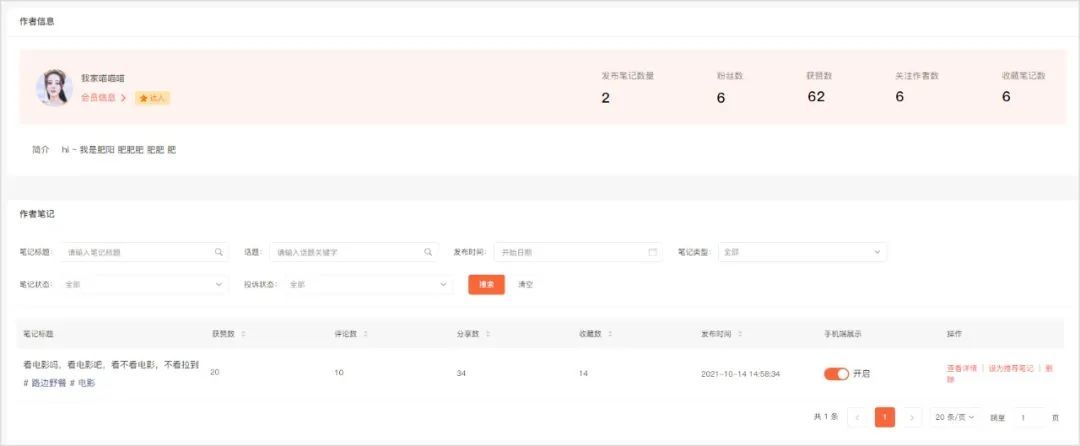
笔记效果数据



04
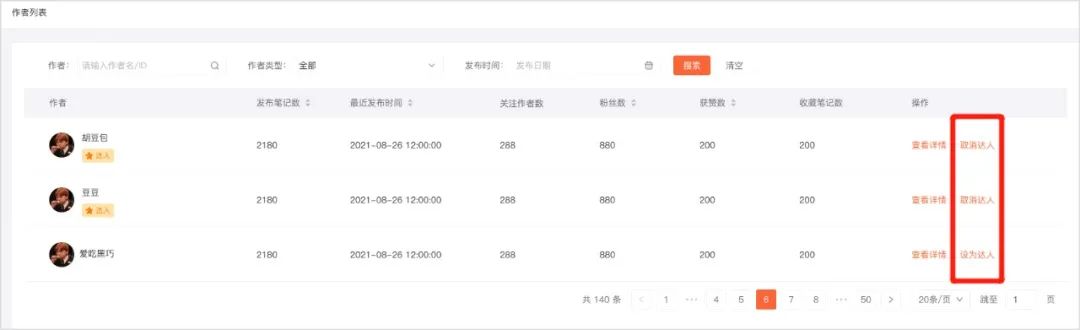
作者管理


05
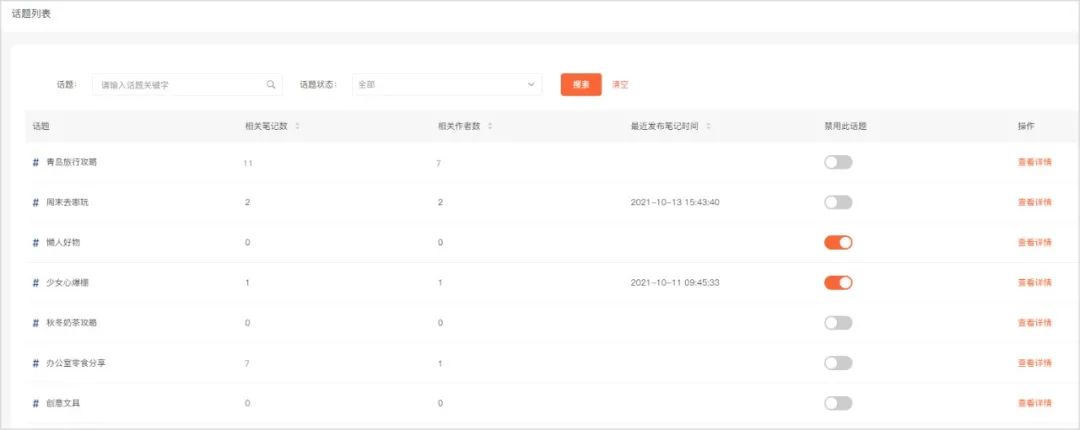
话题管理

06
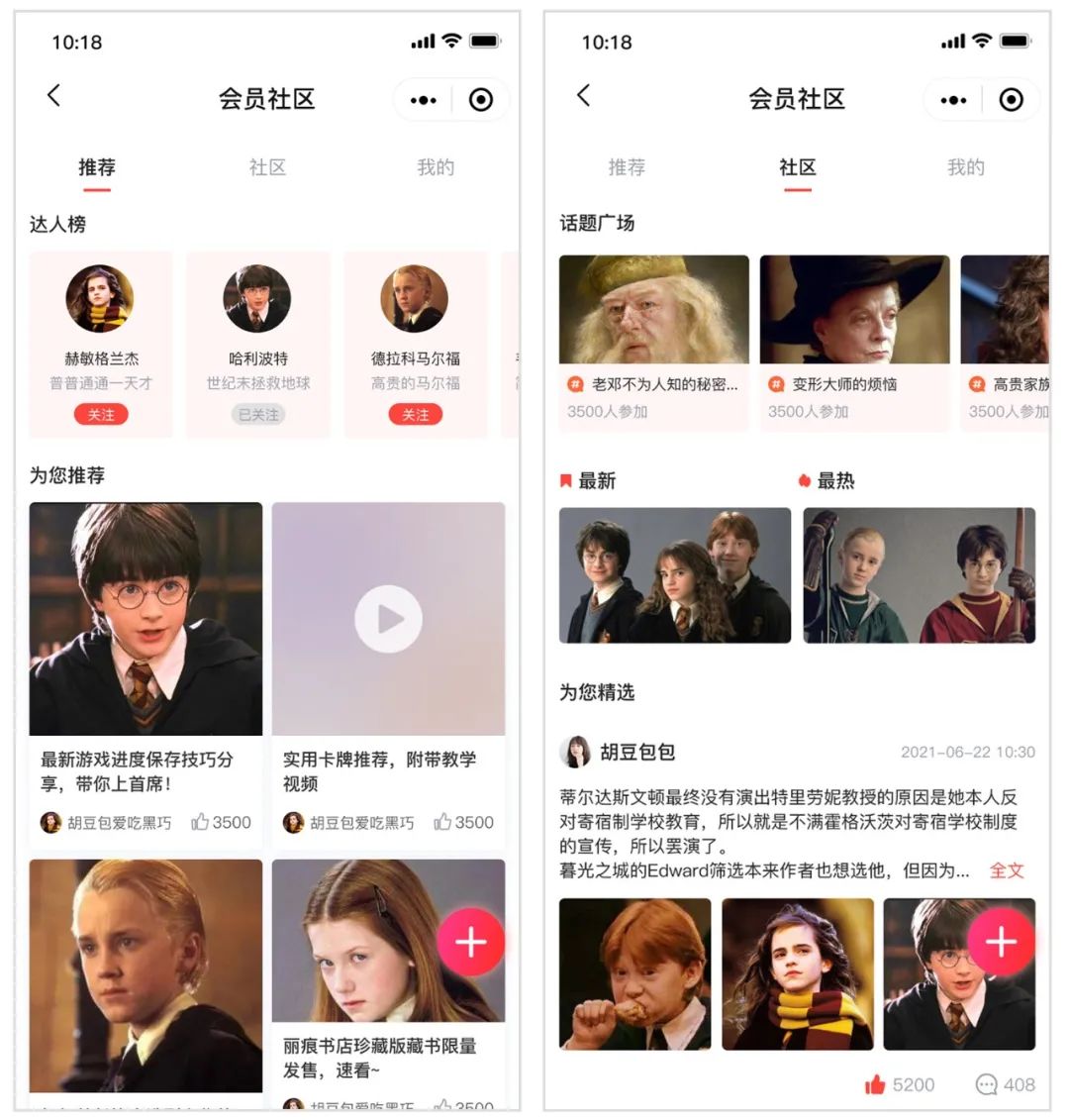
丰富的社区板块

<section style="margin: 0px; padding: 0px; outline: 0px; max-width: 100%; box-sizing: border-box; color: rgb(51, 51, 51); font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Micros




暂时没有任何评价