
 折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥
折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥

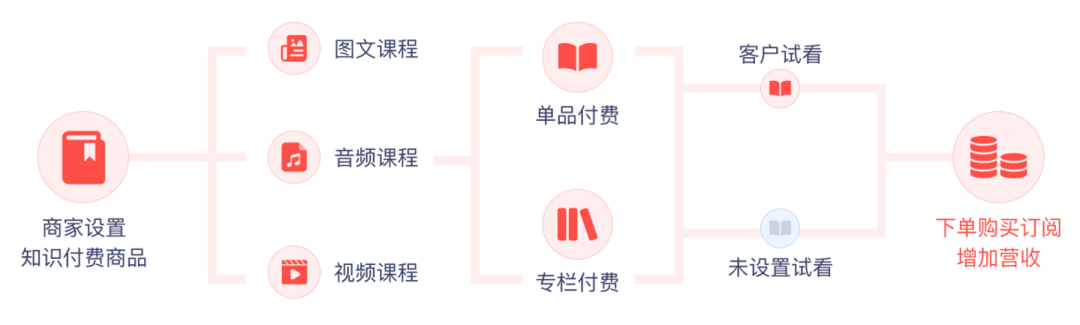
什么是知识付费



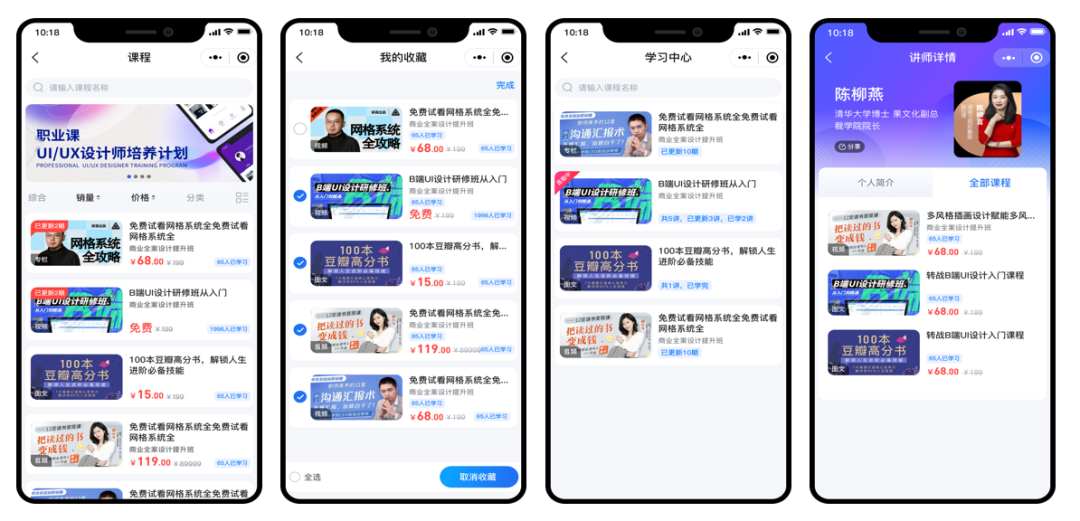
「知识付费」插件可以做什么

小程序/公众号/H5
多渠道互联互通
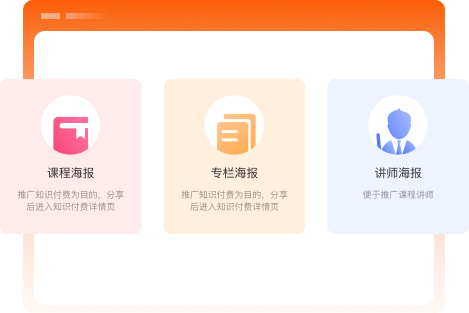
支持课程分销
快速推广拓客
自定义装修组件
个性化搭建课堂
多种课程类型 内容立体生动

图文并茂,加深用户对于知识点的记忆。

通过音频讲授知识,方便、简单、快捷。


课程知识统一归类,便于进行系统性学习。
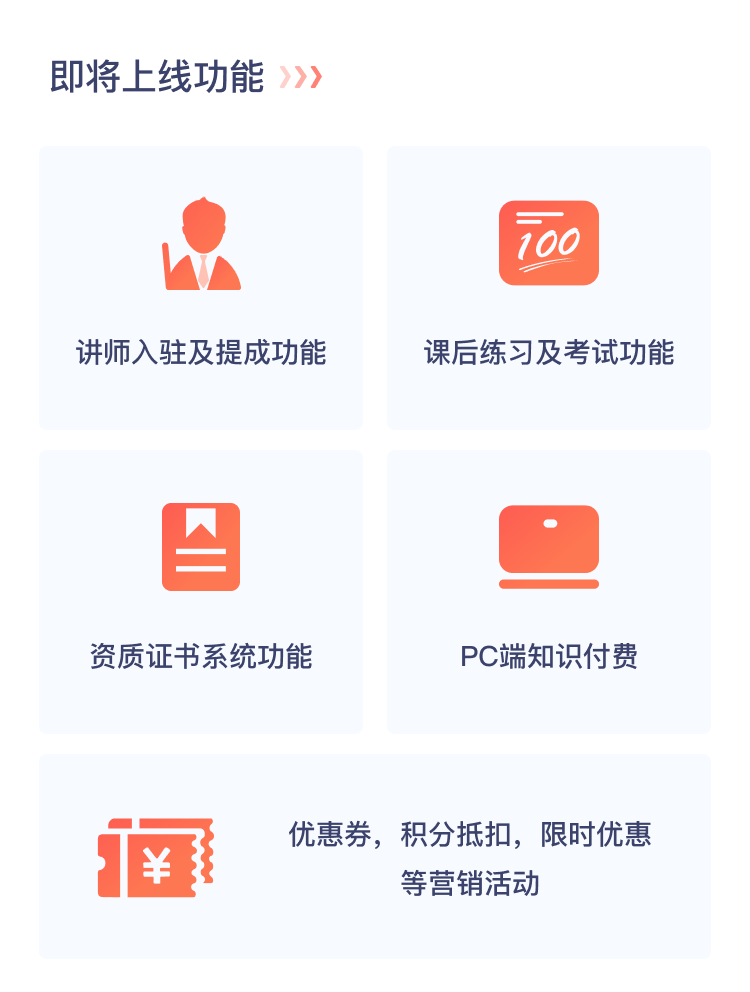
功能特色












暂时没有任何评价