
 折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥
折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥
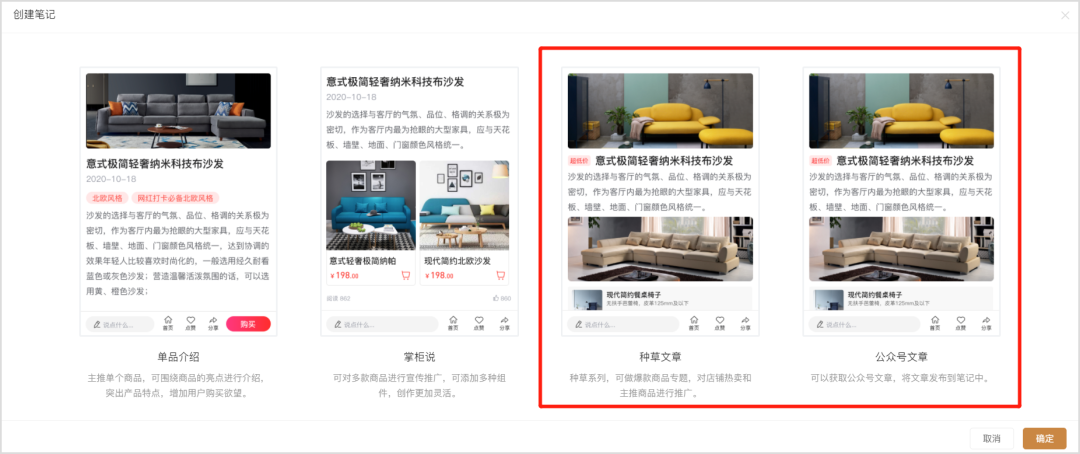
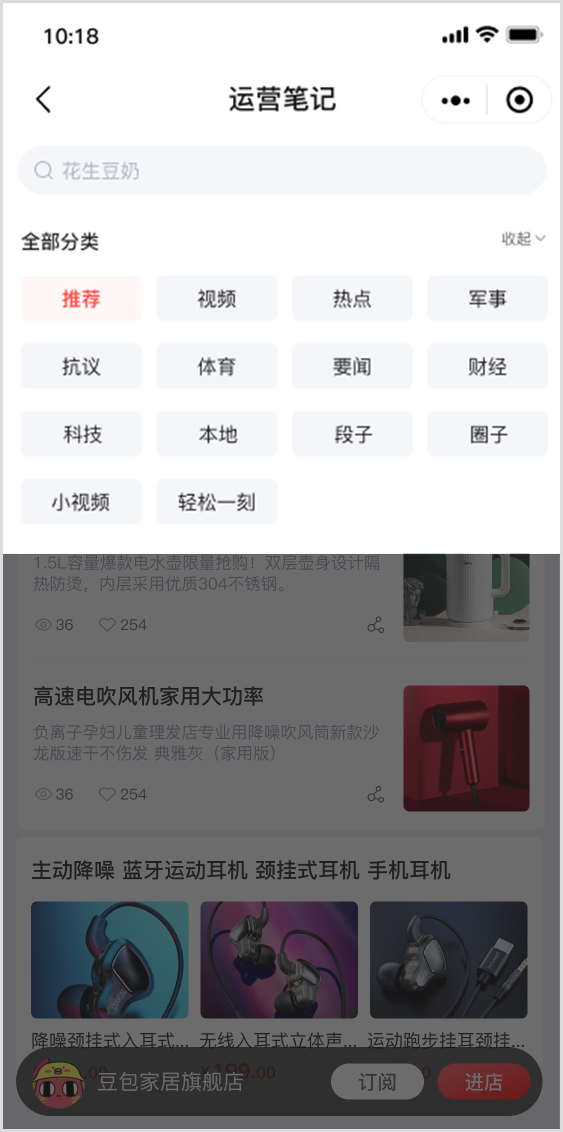
笔记管理







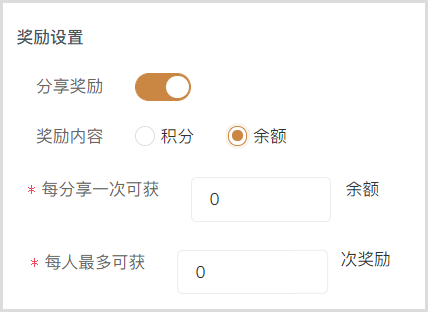
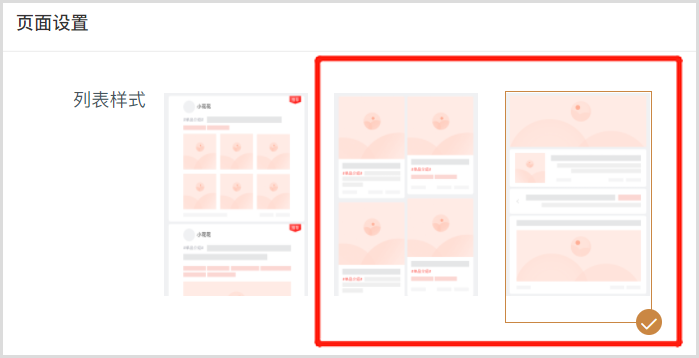
笔记设置






暂时没有任何评价